Hi there, I am Vanshika. I started my Web Development journey 2 years ago and I can assure you building projects is the best way to practice your skills. Here is a list of resources that will help you build projects and hone your skills.
1. Frontend Mentor

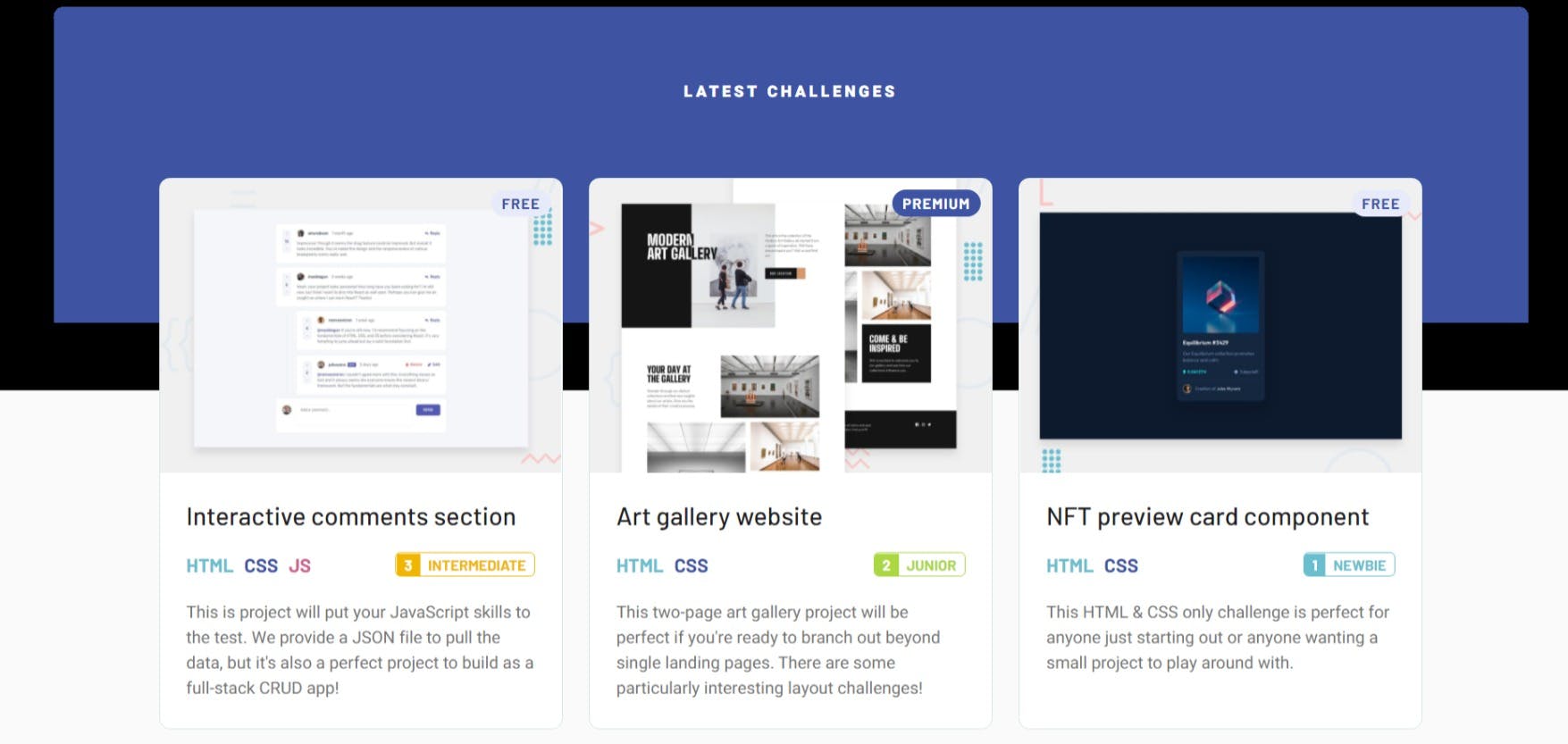
Frontend Mentor provides you with a list of many free projects that will challenge your front-end skills. All you have to do is sign up, read the brief and start building.
Some projects require you to know HTML, CSS, and JS, but few can be solved with just the knowledge of HTML and CSS too.
2. Codewell

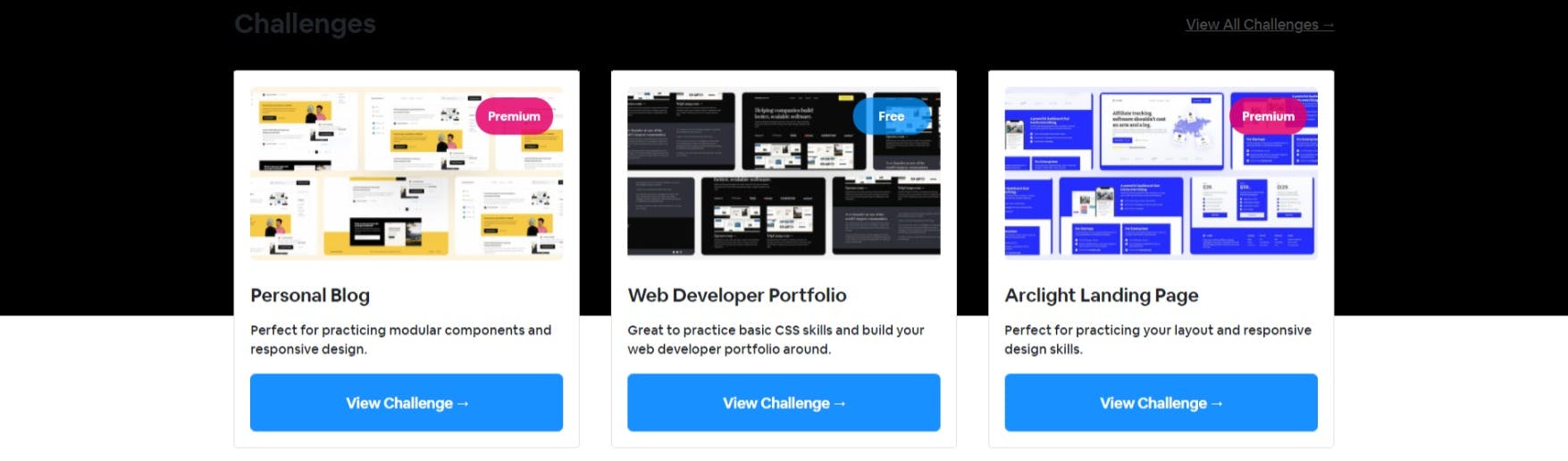
Another website to help you hone your front-end skills (HTML, CSS in particular). The challenge is to replicate or even enhance the design provided into a real working website.
Codewell provides you with all the assets required to build the website. New templates get added every week too!
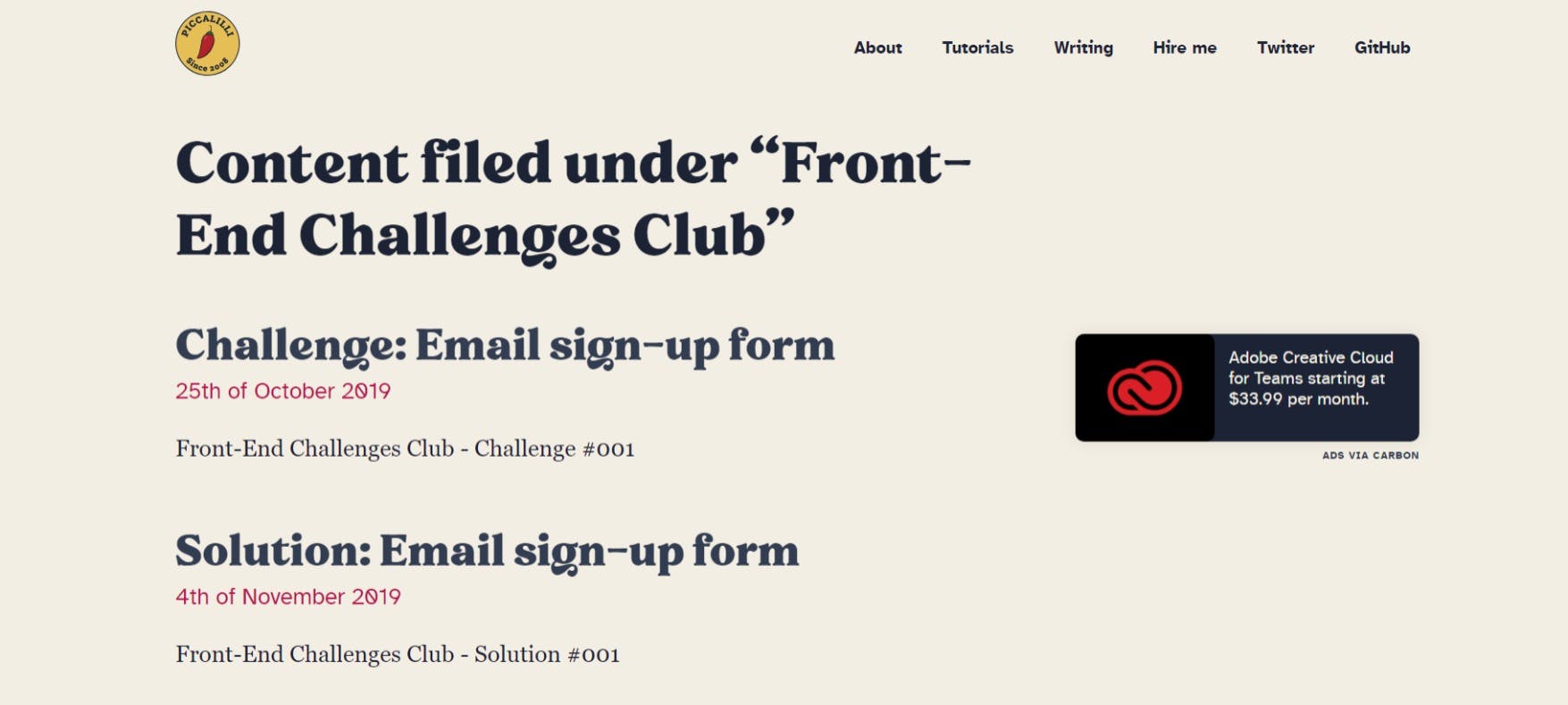
3. Piccalil

This website is for anyone who is just starting with Web Dev and is still in the learning phase of HTML and CSS. The challenges here are very easy and can be practiced daily.
I'd suggest solving these challenges to get hands-on practice of every basic concept.
4. Frontend Practice

Upskill your front-end skills by recreating real websites. This website is slightly on a higher end of web development resources, once you are fairly familiar with the concepts of HTML, CSS and JS try taking up the challenge of recreating the websites listed here.
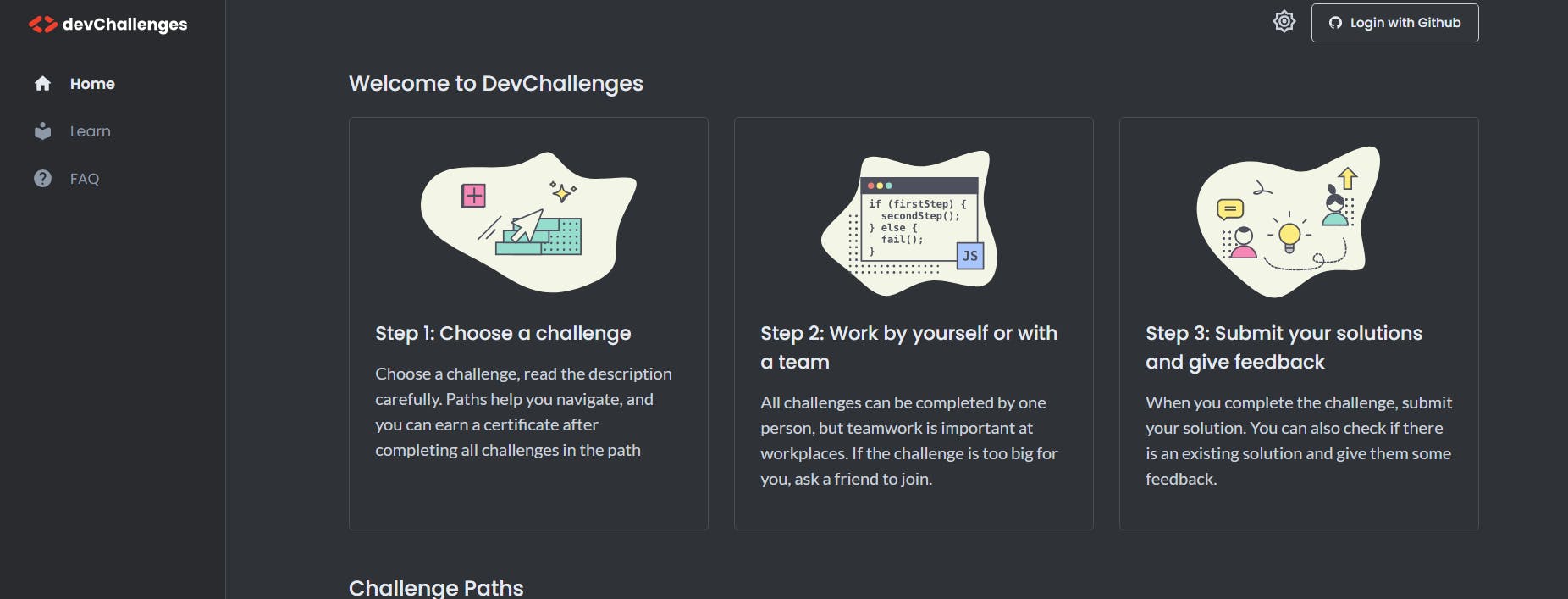
5. DevChallenges

Last but not least here in the list is devChallenges, well again a website that is slightly on the higher end of the resource spectrum, but it consists of some amazing challenges.
There are various challenges paths that you can follow from simple responsive design challenges to full-stack ones. This website is my personal favorite.
Hope these resources will help you in taking your web dev skills to the next level. All the best on this journey!